Nummertjes, kommaatjes, eurootjes, dollartjes, a’tjes, b’tjes en natuurlijk ook de procentjes. Laten we die vandaag allemaal maar even vergeten.
We gaan het vandaag hebben over emotie, over gevoel. En gevoel is heel belangrijk voor alle marketeers, dat hoef ik je niet uit te leggen. De ervaring die iemand heeft met jouw merk is bijna volledig gebaseerd op gevoel.
Met branding en design kun je de eerste overwinning boeken bij iemand, door een positief gevoel achter te laten. En ook daar zijn we bij Fingerspitz tegenwoordig super slim in.
Het begint met een idee
Toen je met je organisatie begon, heb je een missie op papier gezet. Een stip op de horizon waar je heen wilt gaan, wat je wilt bereiken. En daar hoort een visie bij: de manier waarop je dat gaat doen, waar je in gelooft, waar je als organisatie voor staat. Het idee van een merk is geboren en het fundament van je bedrijf is gevestigd.
Maar hoe zet je nou zo’n visie in de markt? Hoe vervorm je dat idee en die visie die je hebt tot een daadwerkelijk merk, waar je doelgroep het juiste gevoel bij heeft? Hoe geef je dat kleine zaadje onder de grond de druppeltjes water om uit te bloeien tot een prachtig boompie? Van niets, tot iets, dat is waar het vandaag om draait.
In deze blog neem ik je mee door het proces om van niets iets te maken, door de ogen van een designer. Dat doen we aan de hand van de bouw van het merk Dasbot, een merk dat je als het ware een duikboot biedt om niet te verzuipen in een oceaan van data.

#1: Die koppies dezelfde kant op
Belangrijk als je een merk in de markt wilt gaan zetten, is dat alle koppen binnen je organisatie dezelfde kant op staan.
Er zijn genoeg positioneringsmodellen te vinden waarin je concreet kunt maken wie je merk is, wat je uit wilt stralen, wie de doelgroep is, je missie, visie, etc.
In het geval van Dasbot heb ik de knapste koppies van Fingerspitz bij elkaar gezet en hebben we een strategische sessie gehouden. Er is gekozen voor het Brand Key Model, aangezien hier al enige affiniteit mee was en het voor een goed totaalplaatje zorgt. Tijdens zo’n sessie denk je na over de doelgroep, je waardepropositie, identiteit en cultuur, enzovoorts.
Deze inzichten zijn weer gebruikt om het Digital Growth Canvas in te vullen. Het geinige is, dat ondanks een idee of concept vaak door een aantal mensen samen is ontstaan, je merkt dat toch ieder z’n eigen variant van het concept heeft. En juist daarom zijn die modellen zo nuttig. Ze zorgen er voor dat iedereen op één lijn komt en je merkidentiteit en doelen concreet worden.
Gratis download: Digital Growth Grader

Werk je eigen online strategie uit, op basis van je missie, visie en doelstellingen.
Deze strategische sessie is de basis van je merk. Vanuit hier kun je daadwerkelijk iets visueels gaan bouwen.
Ook als je denkt dat je als bedrijf al precies weet wie je bent en wat je wilt, is het goed om zo’n model even in te vullen en in dat geval hoeft het ook echt niet veel tijd te kosten.
#2: Het oog wil ook wat
Alright, en nu? Je weet wat je uit wilt stralen en waar je naartoe wilt, maar visueel weet je eigenlijk nog vrij weinig.
Een goede volgende stap is om te kijken naar trends die op dat moment spelen in de markt. Trends lijken soms best wel willekeurig, maar dat zijn ze vaak niet. Ze spelen vrijwel altijd in – of komen voort uit – een gevoel/emotie/behoefte die er speelt.
Even een supersnel voorbeeldje om het concreet te maken in die grijze massa van je: gradients. Je weet wel, die lekkere retro-maar-toch-ook-weer-hippe kleurverloopjes. Deze trend kun je terugtrekken naar de behoefte van individualisering. De behoefte om je te onderscheiden, uniek te zijn. Gras is groen en de lucht is blauw. Als je dan opeens een gradient maakt of ervaart, voelt dit als iets nieuws, iets verfrissends.
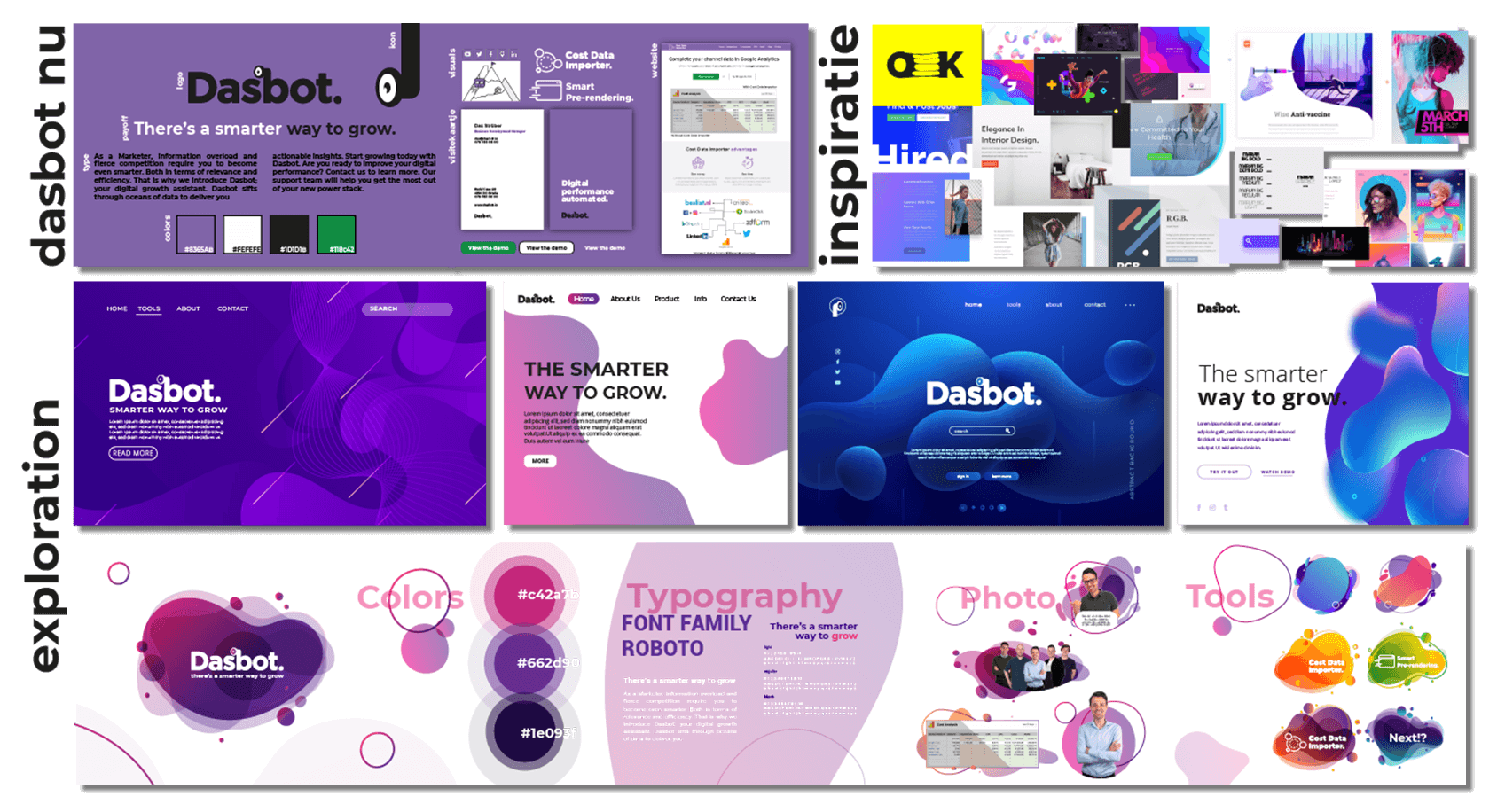
Op basis van deze trends en de strategische sessie ga je een zogeheten stylescape maken. Denk bij een stylescape aan een soort van designers moodboard. Een landschap van allerlei elementen die bij je merk kunnen passen: kleuren, typografie, fotografie, animatiestijlen, textures… Je kan het zo ver trekken als je wil. Doe eens gek en denk na over de geur en smaak van je merk, zoals big boys als Rituals en zelfs de Efteling dat ook doen.
Kijk anders even naar die visual hieronder en dan snap je wel wat ik bedoel.

#3: It’s alive!
In het geval van Dasbot waren er een aantal elementen die interessant waren voor het merk. Dasbot moet een platform gaan worden dat zich aanpast op basis van de vraag uit de markt. Het platform is continu in beweging, je zou het bijna organisch kunnen noemen. Dasbot is de duikboot die voorkomt dat je verzuipt in die oceaan van data.
De naam Dasbot komt natuurlijk ook van de serie ‘Das Boot’ die gaat over een onderzeeër. Qua kleurgebruik is er daarom gekozen om gradients te omarmen. Effen kleuren zijn eigenlijk helemaal niet natuurlijk en komen daar ook maar weinig voor.
Hand in hand met deze kleurkeuze gaat de trend van ‘fluid shapes’. Vloeiende vormen die samen met de gradients dat organische van Dasbot realiseren. Op deze manier wordt die oceaan van data op een subtiele en abstracte manier gerealiseerd. Deze keuzes worden aan de hand van een Brand Guide inzichtelijk en concreet gemaakt. Keuzes zoals kleurgebruik, typografie, fotografie etc. die je bij de vorige stap in de stylescapes hebt voorgesteld staan nu vast.

#4: Oké, cool. En nu?
De volgende stap is kijken hoe je merk geuit wordt. Je hebt nu een identiteit, zowel tekstueel als visueel, dus eigenlijk gaat het nu alleen nog maar om het verder doorzetten van dit alles in je uitingen. Om mensen het merk Dasbot écht online te laten beleven, komt er een marketing website. Dit is een plek waar mensen worden geïnformeerd over het merk en haar oplossingen.
Bij het maken van een website is je eerste stap het maken van een sitemap. Deze dient als eerste visualisatie waarin de structuur van je website wordt bepaald. Welke pagina’s linken naar elkaar, hoe kom je ergens terecht, welke pagina’s zijn belangrijk en aanwezig op de homepage? Vaak doe je ook een onderzoekje met je doelgroep om erachter te komen wat ze zoeken op je website en wat ze dus belangrijk vinden.
Aan de hand van deze sitemap maak je vervolgens wireframes. Dit zijn schetsmatige visualisaties van de pagina’s zelf. Vervolgens vul je deze wireframes in met je visuele identiteit om tot je uiteindelijke, zogeheten ‘pixel-perfect’ designs te komen. Dit zijn de designs van hoe de website eruit moet zien en die je aanlevert aan een development team die de website daadwerkelijk kan ontwikkelen qua code.

Het lijkt nu redelijk eenvoudig, maar het proces van een sitemap tot een pixel-perfect design is iteratief en loopt vaak een hele hoop versies door.
- Dasbot_Home_Schets
- Dasbot_Home_v1.1
- Dasbot_Home_v2
- Dasbot_Home_Final
- Dasbot_Home_Final_v1
- Dasbot_Home_finalNew
- Dasbot_Home_ditishemechtandersgaikslaanenhuilenhoor_FINAL
Dat dus een beetje. En waardoor komt het dat je zo veel iteraties doorloopt?
De eerste versie is vaak de versie van hoe de designer, ik in dit geval, denkt dat de website het beste gerealiseerd kan worden. Deze wordt voorgesteld aan de opdrachtgever/stakeholders en die denken vaak ‘Ja wow. WOW! Wil je nog aan kinderen beginnen?’
Dus ja, zo gaat dat. Maar meestal is de eerste versie net iets te eng, en dan neem je een stapje terug en kom je tot een tweede versie. Vervolgens, als zowel jij en de stakeholders tevreden zijn, ga je testen of de doelgroep ook tevreden is.
#5: Finetuning met de gebruikers
UX, ofwel User Experience, ofwel gebruikerservaring noemen ze dit. Dit kan op veel verschillende manieren, maar een aantal goede die ik zelf vaak toepas, ook in het geval van Dasbot, is de 5-second-test en een scenario-based interview. In de eerste manier kijk je of iemand in 5 seconden kan zien wie het bedrijf is en wat ze doet. Zo test je in één keer of jouw look & feel en al je andere communicatie bijdraagt aan je online doelstellingen.
Bij een scenario-based interview zet je je designs om in een klikbaar prototype en doe je alsof het al een echte ontwikkelde website is. Vervolgens laat je potentiële bezoekers uit je doelgroep een scenario doorlopen.
Bijvoorbeeld: je bent een nieuwe bezoeker en vraagt je af hoeveel het kost om klant te worden voor 3 maanden. Je vraagt de testpersonen om hardop na te denken terwijl ze het scenario proberen uit te voeren. Door dit een aantal keren te doen, kom je erachter of je website ‘logisch’ is en wat er beter kan of moet.
Hierin merk je vaak dat sommige mensen X fijner vinden, en andere mensen Y. Dit ga je dan weer A/B testen (daar heb je tóch die A’tjes en B’tjes!), wat betekent dat je meerdere varianten maakt van een bepaald element en dan kijkt welke beter werkt.
Helemaal finito
En daar sta je dan. Je hebt een strategie voor je merk gerealiseerd. Aan de hand van stylescapes heb je een visuele identiteit verkend, welke in de brand guide concreet is gemaakt. Dit is weer de basis van je uitingen, zoals je website. En met die website loop je weer verschillende fases door, om tot een final design te komen. En dat, dames en heren, is hoe je van dat kleine zaadje een mooi prachtig boompie maakt.
Ready for take off!
What’s next?
- Optimaliseer je visuele identiteit en voer hem door naar al je andere online domeinen, zoals je socials en e-mail kanalen.
- Laat een audit doen door een professional. Meer weten? Neem contact op!
- Tevreden met je merk? Test de digitale volwassenheid ervan met de Digital Growth Grader.
Meer over Ian
Het gras is altijd groener als je de saturation omhoog gooit.
Ian Bosman
Head of Creative


