Onze verwachtingen van het internet verschuiven. We willen razendsnel antwoord op onze vragen. Maar die wensen lopen niet altijd parallel aan de prestaties van websites: zeker niet op mobiele apparaten
Daarom is, op initiatief van Google, het AMP Project de lucht in geschoten:
Wat zijn Accelerated Mobile Pages?
Accelerated Mobile Pages – vrij vertaald ‘Versnelde Mobiele Pagina’s’ – zijn geoptimaliseerd om zo snel mogelijk te laden op mobiele apparaten.
Het AMP Project is een open source project. Ontwikkelaars van over de hele wereld dragen eraan bij, met hetzelfde doel: de mobiele ervaring van de gebruiker optimaliseren. In essentie zijn het niet meer dan webpagina’s die helemaal ontdaan zijn van overbodige HTML elementen om een zo simpel mogelijke versie te vertonen. Daarnaast is AMP ‘open source’ waardoor iedereen kan bijdragen aan het verbeteren en optimaliseren van AMP codes.
Waarom Google AMP heeft uitgerold
De officiële reden van het Google AMP Project om AMP te introduceren is de nadruk op mobiele websites en de page-speed op mobiele apparaten. Een frustrerende gebruikservaring met pagina`s die lang laden zou een oorzaak zijn.
Studies hebben aangetoond dat mobiele “surfers” maximaal 3 seconden willen wachten op een pagina voordat ze wegklikken. Andere oorzaken die genoemd worden zijn onder andere het tegenwicht bieden aan adblockers; deze zouden namelijk meer geïnstalleerd worden doordat advertenties laadtijden negatief beïnvloeden.
De vraag is of AMP een rankingfactor voor SEO gaat worden in de toekomst. Aangezien het gebruik momenteel nog beperkt blijft tot nieuwssites is hier vooralsnog geen sprake van.
Hoe zien AMP er nu precies uit?
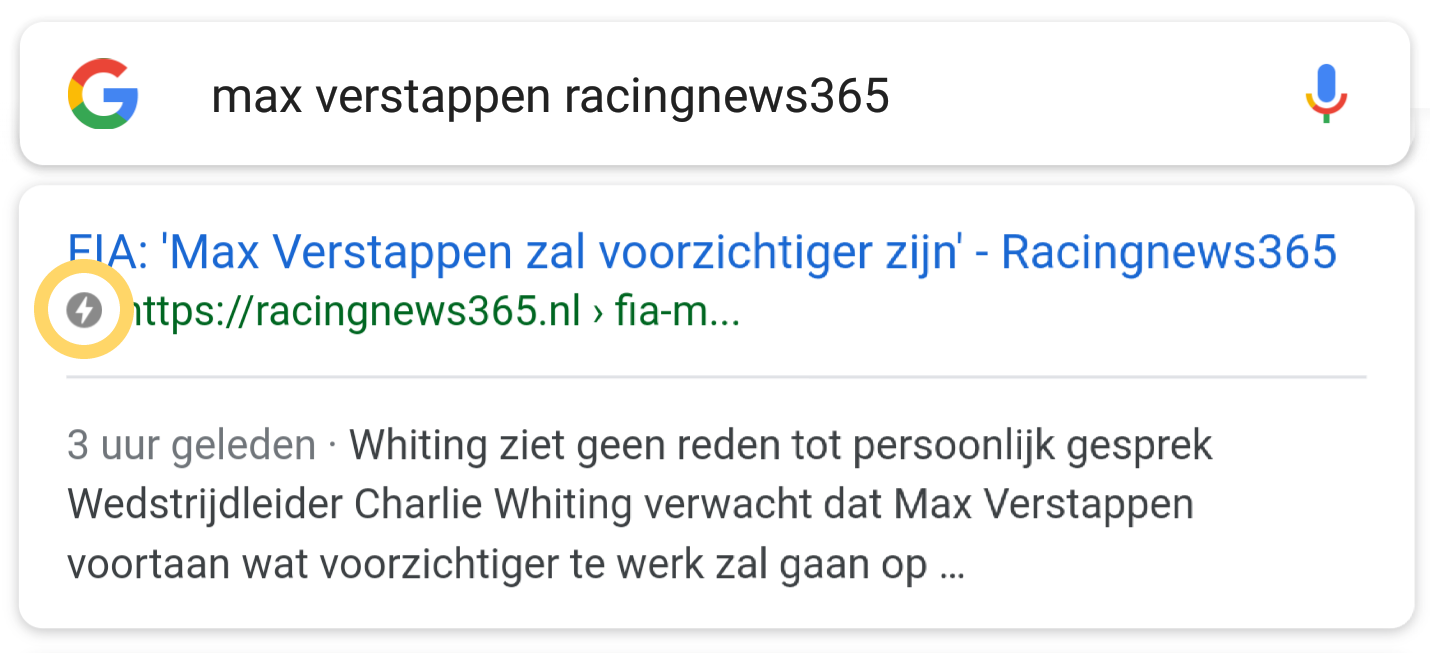
AMP’s herken je direct in de zoekresultaten van Google. Ze worden gemarkeerd door een cirkeltje, met daarin een bliksemschicht:
Vanzelfsprekend betekent dit icoontje dat deze pagina razendsnel is geladen op je mobiel. Want wachten op een trage website – die eigenlijk ook niet gebouwd is voor mobiel gebruik -, dat wilt natuurlijk niemand.
Zodra je op een AMP-resultaat klikt op je mobieltje, zul je inderdaad zien dat de pagina razendsnel is ingeladen.
De vraag die je nu waarschijnlijk hebt: hoe bouw je zélf zo’n AMP?
AMP instellen voor je website
Google AMP is een open source project. Dat is goed nieuws: er zijn veel verschillende developers bezig geweest met het maken van o.a. plug-ins voor CMS systemen. Deze kunnen vaak gratis gedownload worden. Helaas blijken deze (nog) niet van optimale kwaliteit te zijn.
Als we naar de website van het AMP-project gaan, zien we dat AMP-pagina’s gebouwd zijn op 3 core componenten – die je al kent van het bouwen van je eigen website!
- HTML: je voegt simpelweg wat AMP-properties toe aan je algemene HTML. Daarmee laat je Google herkennen dat een supersnelle pagina beschikbaar is om te laden op mobiel.
- JavaSript: dit is het scriptje dat ervoor zorgt dat de AMP-pagina inderdaad snel gerenderd wordt.
- Cache: het content delivery network van het project, wat ervoor zorgt dat alle inhoudelijke documenten, de HTML en afbeeldingen direct klaar staan voor de gebruiker.
Gebruik je een populair CMS, zoals WordPress? Grote kans dat er dan een AMP-plugin is. Deze plugins maken je het leven een stuk makkelijker: de AMP wordt bijna automatisch voor je gegerereerd. Na het uploaden van de plug-in hoeft er slechts ‘/amp’ achter de URL gezet te worden.
Als je AMP er klaar voor is, moet je nog wel even testen of het werkt. Hier komt Google Search Console om de hoek kijken. De nieuwe functionaliteit AMP onder ‘zoekopmaak’ laat in één overzicht de pagina`s met een foutmelding zien en een lijst met op te lossen problemen.
Een belangrijk aspect waar rekening mee gehouden moet worden is Analytics. De standaard Google Analytics instellingen worden niet overgenomen. Gelukkig is implementeren niet moeilijk; de ontwikkelaars hebben zelfs verschillende mogelijkheden ontwikkeld. Het is ten eerste mogelijk een AMP-pixel te installeren voor eenvoudige metingen. Mocht je complexere metingen willen doen dan biedt de AMP Extended Component deze mogelijkheid.
Direct beginnen met AMP of is een responsive website voldoende?
AMP’s hebben grote impact op je ranking in Google. Zeker als je een nieuwssite beheert. AMP’s laden razendsnel, en krijgen daardoor simpelweg voorrang op niet-AMP pagina’s in het algoritme van Google. Ook in de e-commerce neemt het aandeel van AMP-pagina’s enorm toe.
Een responsive website blijkt niet altijd voldoende – en het is de vraag of je dat zelf ook wilt. Responsive websites optimaliseren je website namelijk alleen maar aan de voorkant – visuele elementen worden opnieuw gerangschikt en geschaald, zodat ze passen en begrijpbaar zijn op ieder formaat.
Bij AMP’s gebeurt er veel meer: qua techniek in de achtegrond wordt er alles aan gedaan om de mobiele gebruiker zo snel mogelijk van zijn of haar antwoord te voorzien. Denk hierbij aan de exclusieve caching-mogelijkheden, en het asynchroon inladen van bronnen, zodat geen externe bronnen dit tegen kunnen houden, en nog veel meer. Bovendien wordt veel code en inhoud compleet weggelaten, terwijl dit in veel responsive omgevingen wel gewoon wordt ingeladen, ondanks dat je het soms niet eens ziet.
Case: 600% meer mobiel verkeer voor Racingnews365
Voor Racingnews365 is zijn racefans die surfen op hun mobiel van enorm belang. Om hoog te scoren in Google, zijn AMP’s dus eigenlijk een vereiste.
De optimalisatie van de nieuwe website, in combinatie met krachtige SEO-optimalisatie, heeft geleidt tot ruim 600% meer SEO-verkeer vanaf mobiele apparaten.